nivo slider hiding images before loading
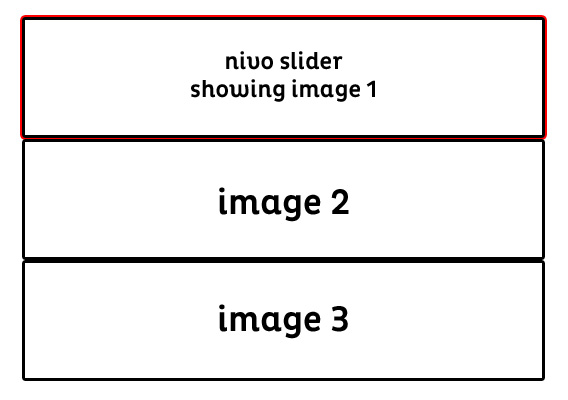
If you have used nivo slider a few times you may have noticed that when first loading a website any images used in the slider will just display down the page until the javascript has loaded.
 There are of course a number of ways to stop this from happening, the most common that I use is setting the overflow to hidden on the container along with a height. This will cut off any images that appear other than the first.
There are of course a number of ways to stop this from happening, the most common that I use is setting the overflow to hidden on the container along with a height. This will cut off any images that appear other than the first.
#slider {
height:300px;
overflow:hidden;
}
This works pretty well but recently I’ve had a few designs that I am building that requires the navigation left and right arrows to be outside of the sliding image box or partially out and in. Now using the overflow on a design like this will just cut off the arrows or hide them completely because the arrows are inside the div with the overflow set.
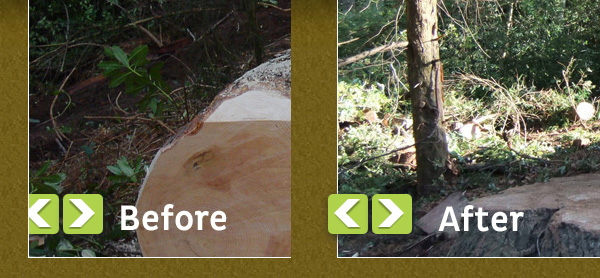
 As you can see the before image shows how the navigation previous and next just get cut off by the overflow. One alternative is to create a seperate container for the navigation arrows that doesn’t have overflow set but this seemed a bit messy and extra markup or javascript didn’t appeal to me. So for the last project I decided to do something a little different and came up with this bit of css to do the job
As you can see the before image shows how the navigation previous and next just get cut off by the overflow. One alternative is to create a seperate container for the navigation arrows that doesn’t have overflow set but this seemed a bit messy and extra markup or javascript didn’t appeal to me. So for the last project I decided to do something a little different and came up with this bit of css to do the job
#slider img:not(:first-child) {
display:none;
}
Using this and removing the overflow from the slider meant that I could have something that looked like the after shot above. This css is basically an inverse of the first-child pseudo selector, instead of saying lets target the first of its type its saying lets target everything except the first of its type. Which in this case is all the image files in the div #slider except for the first. If for some reason nivo slider doesn’t load up or takes a long time to load the first image will appear and no sliding of images will occur until it loads. However if it all loads up in an instant and the javascript all works then the nivo slider will simply carry on with business as usual and slide and display images the way it normally would. Without seeing the long display of images down the page or the navigation being cut off. For compatibility the css pseudo selector :not() is available in firefox 1+, Safari 1.3+, Opera 9.5+, Chrome 2.0+ and for internet explorer is only available in ie9+ and again with first-child there is similar support. You can of course bump up the ie compatibility by using something like selectivizr.com but if you are going to start bringing in more javascript you weren’t already using you may as well write one line or two to hide the images that way.

I was in exactly same situation as you.
I was using overfow:hidden, and when i tried to use direct nav, it was clipped, it took me some time to figure out it was due to overflow:hidden.
Thanks for sharing, you saved me lot of time.
Awesome but you know I put it to adifferent use.
I use the WP plugin version and I had set the slider to display with no theme. I noticed that it had no loading image and the images jumped about a bit on loading. Even when I added a loading gif to the css it may no difference. I used a modified version of your code above and it loads the first image and waits for all the others to load before starting the slideshow.
Thanks, this really was a big help
Can you please help me solve this problem? ?n Internet Explorer slider showing image one on top of the other nothing of sliding.
Thank you.