Alternativa3d 7 Flying carpet game Part 1 the carpet
I’ve decided to make a small series of blog posts to illustrate how to create a simple game using alternativa3d 7. For the game I’ve come up with a rough idea of having a magic carpet that is constantly flying forwards and we can direct it left and right to avoid obstacles. This is just an initial idea and may change slightly as I create these posts. Generally its a good idea to have a more solid plan of what your games objectives are and a plan of how you intend it to work but as this isn’t anything serious I intend to have fun with it and see what happens as I develop it. Anyway on to the first part of this tutorial creating the flying carpet. To do this I have created my own custom WavePlane which extends the Alternativa3d Plane class but has the added functionality of moving like a wave.
 The alternativa plane has a function called draw which is called on every onenterframe as part of the rendering of the scene. What we can do is override this to include our code for making the plane wave.
The alternativa plane has a function called draw which is called on every onenterframe as part of the rendering of the scene. What we can do is override this to include our code for making the plane wave.
package
{
import alternativa.engine3d.alternativa3d;
import alternativa.engine3d.primitives.Plane;
import alternativa.engine3d.materials.Material;
import alternativa.engine3d.core.Camera3D;
import alternativa.engine3d.core.Canvas;
use namespace alternativa3d;
public class WavePlane extends Plane
{
private var vz:Number;
private var angle:Number=0;
private var waveHeight:Number;
public function WavePlane(waveHeight:Number = 50, width:Number = 100, length:Number = 100, widthSegments:uint = 1, lengthSegments:uint = 1, twoSided:Boolean = true, reverse:Boolean = false, triangulate:Boolean = false, bottom:Material = null, top:Material = null)
{
this.waveHeight = waveHeight;
super(width, length, widthSegments, lengthSegments, twoSided, reverse, triangulate, bottom, top);
}
override alternativa3d function draw(camera:Camera3D, parentCanvas:Canvas) : void
{
super.draw(camera, parentCanvas);
var verCounter:uint = 0;
angle++;
for(var x:int = 0; x < this.faces.length; x++)
{
vz=Math.sin(deg2rad((verCounter+angle)*10))*this.waveHeight;
this.faces[x].vertices[1].z = vz;
verCounter++;
}
//calculate normals
this.calculateFacesNormals();
this.calculateVerticesNormals();
this.calculateBounds();
}
private function deg2rad(degnum:Number):Number {
return degnum*Math.PI/180;
}
}
}
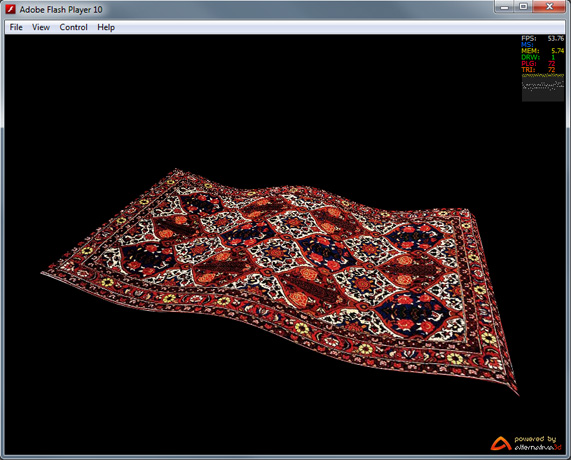
Now we have our waveplane lets test it out. Create a new document class and add in the following code, this will create the waveplane and assign a texture to it and rotate it.
package
{
import alternativa.engine3d.core.Camera3D;
import alternativa.engine3d.core.Object3DContainer;
import alternativa.engine3d.core.View;
import alternativa.engine3d.materials.TextureMaterial;
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
[SWF(backgroundColor="#000000", frameRate="100", width="800", height="600")]
public class magiccarpet extends Sprite
{
[Embed(source="carpet.jpg")] static private const Carpet:Class;
private var rootContainer:Object3DContainer = new Object3DContainer();
private var camera:Camera3D;
private var wplane:WavePlane;
public function magiccarpet():void
{
//setup stage
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
//setup camera and controller
camera = new Camera3D();
camera.view = new View(stage.stageWidth, stage.stageHeight);
addChild(camera.view);
addChild(camera.diagram);
camera.y = -200;
camera.z = 150;
camera.lookAt(0,0,0);
rootContainer.addChild(camera);
//setup material
var mat:TextureMaterial = new TextureMaterial(new Carpet().bitmapData);
//create waveplane and apply material
wplane = new WavePlane(10,260,440,1,36,true,true,true,mat,mat);
rootContainer.addChild(wplane);
// Listeners
stage.addEventListener(Event.ENTER_FRAME, onEnterFrame);
}
private function onEnterFrame(e:Event):void
{
wplane.rotationZ += 0.01;
camera.render();
}
private function onResize(e:Event = null):void {
camera.view.width = stage.stageWidth;
camera.view.height = stage.stageHeight;
}
}
}
Thats it! we have our first part of the game next up i will be going through creating the scenery for our magic carpet. You can download the files from this first part here

This is not working with alternativa 7.8 tried changing the draw function to drawFace but nothing happens, any way to fix this?
Great tutorial btw!
Ah right i see, i had a similar problem at one point but because i ended up keeping it in the object3dcontainer i totally forgot about that issue
Glad you got it working the way you want though!