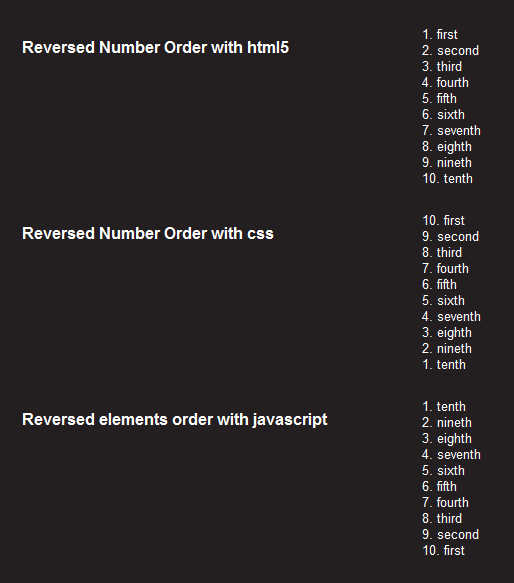
html5 reversed ordered lists
We’ve all used ordered lists and unordered for that matter but did you know you can reverse the order of an ol with just one simple word? Well with html5 buzzing around I recently discovered there is a new boolean attribute for the ol tag called reversed. This attribute tells the browser that the numbering or iterations for the list should be shown in descending order rather than the default ascending. After giving this a spin I discovered that it only reverses the count not the actual elements in the list. Which is fine but i was kinda hoping there would be attributes for both the keys and the values similar to how something like array_reverse() works in php.
 The new attribute is nice but I think I’d rather use some css over the html attribute in most instances. Here is how to do the same with css
The new attribute is nice but I think I’d rather use some css over the html attribute in most instances. Here is how to do the same with css
<ol>
<li>apples</li>
<li>bannanas</li>
<li>oranges</li>
</ol>
ol {
list-style-type:none;
counter-reset:item 4;
}
ol > li {
counter-increment:item -1;
}
ol > li:before {
content:counter(item) ". ";
}
and if you are actually trying to reverse the elements not the numbers you might want to try some jquery something like this
<ol class="reverse">
<li>apples</li>
<li>bannanas</li>
<li>oranges</li>
</ol>
$(function(){
$(".reverse").append($(".reverse li").get().reverse());
});
Check out the demo page here I’m not sure about the current browser support for the reversed feature but i do know there are some polyfills out there such as this one for modernizr https://github.com/impressivewebs/HTML5-Reverse-Ordered-Lists

Comments
Comments are currently closed